It may be June 2018 but I hope this helps someone. The Code Snippets panel has pre-written ActionScript 30 code for many common button uses.

Solved Why Isn T My Create Frame Animation Pulldown Wor Adobe Support Community 10468847
A circle will appear in the timeline indicating that a keyframe has been created at that point in the timeline.

. The animation uses key frames in the following manner. But suddenly its not so simple. If the frame isnt already a keyframe select Insert Timeline Keyframe.
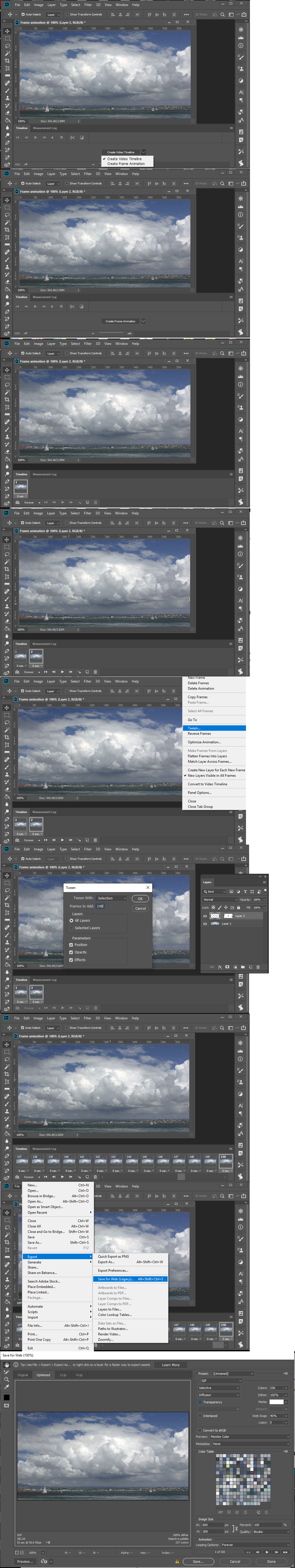
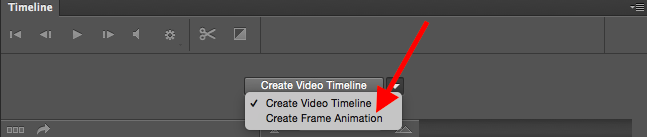
To animate move the playhead further in the timeline and move the logo to a new position. You must have an open document and open the timeline and use the button pull down menu and select frame animation to change the button from a create video timeline button to a create frame animation button. I am still on CS6 which does not have the 3D features sorry cant help you with that or the same Animation set-up.
On clicking the image the panel is visible I have added an animation to change its Y-axis position as wellUnfortunately the animation is not triggered. I have provided the code i have tried so far below. Click a layer name to make it the active layer and select a frame in the layer where the animation is to start.
Learn how to animate buttons using CSS. How to get Transform on top of opacity to animate video gif on Photoshop Motion - latest update Adobe Photoshop CC 2017. Timeline doesnt look like the old.
Add or insert frames in the timeline. The example animation changes to a different background brush at regular intervals. The first frame will be added during the process.
The following steps will guide you through step by step approach to create frame animation in Android. Place the ActionScript code in the same frames as the buttons. A new circlekeyframe will instantly appear on the timeline.
Window Extensions Mini Bridge - it shows Timeline - then click on Create Frame Animation. Once you have the frame animation button you need to click on that button to create the frame animation. To animate with a key-frame animation you complete the following steps.
Add a pressed effect on click. Use the drawing tools paste graphics from the Clipboard or import a file. You need to click on that create Frame animation button to create one.
Once you have the frame animation button you need to click on that button to create the frame animation. Associate an action with the button. Show activity on this post.
To make something happen when the user selects a button you add ActionScript code to the Timeline. This section of the example. To create a keyframe select Insert Timeline Keyframe F6 or right-click Windows or Controlclick Macintosh the frame where you want to place a keyframe and select Insert Keyframe from the context menu.
Up to 30 cash back Go to the Animation tab and click on Customize. Create the artwork for the first frame of the sequence. See Add interactivity with code snippets.
You must have an open document and open the timeline and use the button pull down menu and select frame animation to change the button from a create video timeline button to a create frame animation button. At the end of the first second animates an instance of the LinearGradientBrush class. In Flash 3 and earlier deselect everything on the Stage and choose Insert Create Symbol.
First step towards creating frame animation is to prepare a series of images with the individual frames of your animation. Your screen capture show you have not created a Frame animation timeline yet. Add the images to your projects drawable folder.
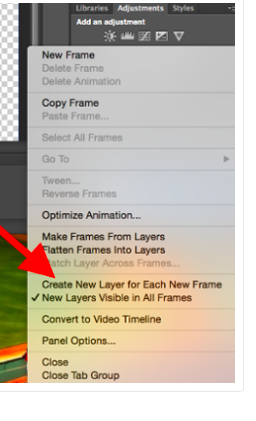
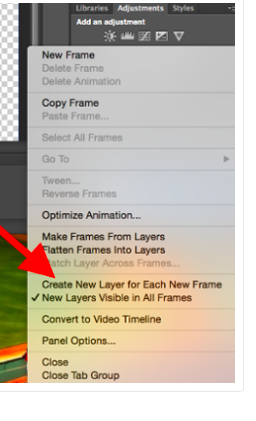
Choose Insert New Symbol or press ControlF8 Windows or CommandF8 Mac OS. Then use the frame animation fly-out menu to make or create frames from layers to add your document layers to the frame animation as frames. You must have an open document and open the timeline and use the button pull down menu and select frame animation to change the button from a create video timeline button to a create frame animation button.
Identifying the Image Frames. Create a basic button. A circle will appear in the timeline indicating that a keyframe has been created at that point in the timeline.
Create a basic button. In the Symbol Properties dialog box enter a name for the new button symbol and choose Button as the Behavior option. Declare the animation and specify its Duration just like you would for a fromtoby animation.
How can I achieve this. This animation uses the DiscreteObjectKeyFrame class to create three different key frames. To insert a new frame select Insert Timeline Frame F5.
Select Timeline from the Window menu and youll see a panel full of tools appear at the bottom of your screen. For each target value create a key frame of the appropriate type set its value and KeyTime and add it to the animations KeyFrames collection. I am creating a web page using a-frame where on click of an image a panel will show up.

Photoshop Animation Tutorial Frame By Frame Character Walk Youtube

How To Create Frame Animation Gif Or Video In Photoshop Youtube

Solved Please Help Can T Convert Frame Animation Timelin Adobe Support Community 9809765

Adobe Photoshop How To Change Frame Animation To Video Timeline Graphic Design Stack Exchange

Solved Putting Gif On Still Image Adobe Support Community 10115253

Adobe Photoshop How To Change Frame Animation To Video Timeline Graphic Design Stack Exchange

Solved My Photoshop Timeline Menu Is Not Showing All The Adobe Support Community 7930617

How To Create Frame Animation Gif Or Video In Photoshop Youtube
0 comments
Post a Comment